Player-Widget
The narando player-widget lets website visitors listen to your articles. It can be highly customized to fit your design, your content and the desired functionality.
Integration
In order to set up the player-widget on your website you need to do two things. First, add the following player script inside your <body>-tag right before the body gets closed by </body>.
<script
type="text/javascript"
src="https://embed.narando.com/scripts/player.js"
></script>Second, add the following code snippet inside your <body> in which our player will be loaded.
<div class="narando" id="narando-player-container">
<div
class="narando-player"
data-canonical="https://www.narando.com/demo-medley"
data-hide-element="#narando-player-container"
/>
</div>The player widget is displayed only for articles that have a corresponding sound file at narando. For testing purposes please enter the value https://www.narando.com/demo-medley for the attribute data-canonical as shown in the examples. Remove this line, as soon as your audio files are stored at narando.
Example of a full integration
<html xml:lang="en" lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<!-- your head -->
</head>
<body>
<!-- your body -->
<!-- where our player will be loaded -->
<div class="narando" id="narando-player-container">
<h2>Listen to this article!</h2>
<div
class="narando-player"
data-canonical="https://www.narando.com/demo-medley"
data-hide-element="#narando-player-container"
/>
</div>
<!-- more html code inside your body -->
<!-- before the closing tag our script -->
<script
type="text/javascript"
src="https://embed.narando.com/scripts/player.js"
></script>
</body>
</html>Configuration
You can customize the player-widget via parameters, the so called data-* attributes. This changes the behavior and styling so that the player integrates seamlessly into your website. Setting the attributes is optional but we highly recommend it. If you do not set data-* attributes, default values are set automatically, which can be found in the table below.
All parameters / data-* attributes
| name | default | type | comment |
|---|---|---|---|
data-player-mode |
horizontal |
string | further explanation below |
data-fg-color |
e74c3c |
hex color code | button color in player and button view |
data-bg-color |
ffffff |
hex color code | background color and button text color in player and button view |
data-txt-color |
000000 |
hex color code | text color of the displayed duration in player and button view |
data-fr-color |
cbcbcb |
hex color code | frame color in player view |
data-hide-speaker |
false |
boolean | sets wether narrator's icon is hidden or displayed |
data-narando-player-radius |
5 |
integer | radius in pixels of the players' corners |
data-narando-play-button-radius-left |
5 |
integer | radius in pixels of the players' play button left corners |
data-narando-play-button-radius-right |
0 |
integer | radius in pixels of the players' play button right corners |
data-narando-cta-button-radius |
5 |
integer | radius in pixels of the "Play now" and "Get podcast" buttons |
data-canonical |
string | further explanation below | |
data-floating |
string | further explanation below | |
data-hide-element |
#narando-player-container |
string | further explanation below |
data-narando-initial-view |
selection |
string | further explanation below |
Example of integrated `data-*` attributes
<div
class="narando-player"
data-floating="mobile"
data-fg-color="cf171f"
data-txt-color="000000"
data-hide-element="#narando-player-container"
/>Special parameters
Some of the parameters from the table above need more explanation:
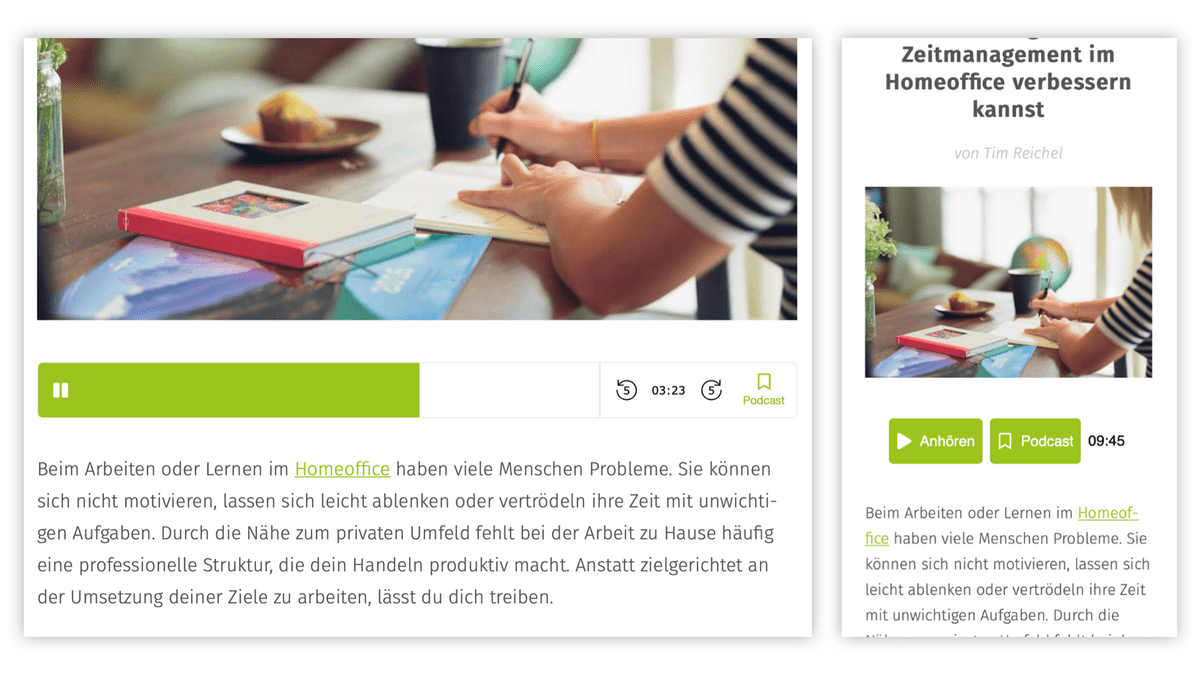
data-player-mode
The data-player-mode attribute can either be set to horizontal or to vertical. This attribute decides which of the two player themes gets rendered.
- If set to
horizontalthe play button, progress bar, control elements and 'Podcast' button are aligned next to each other.
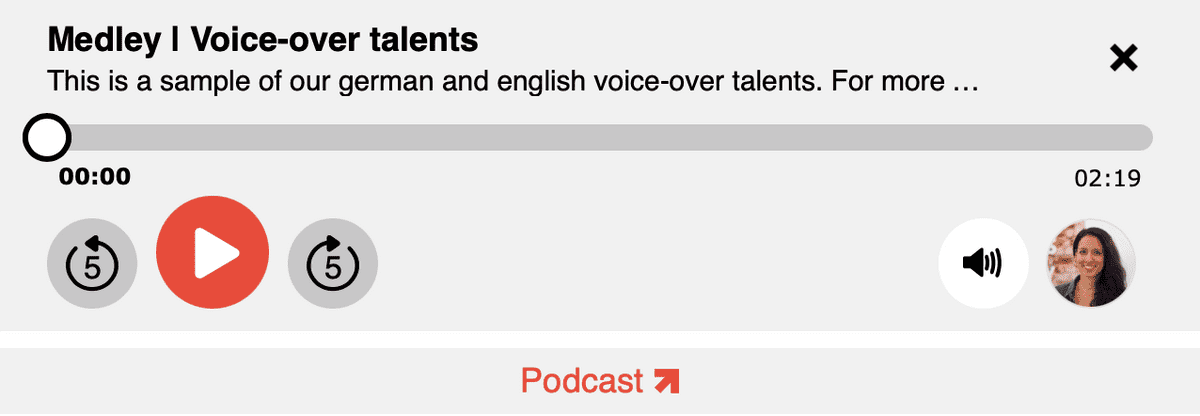
- If set to
verticalthe control elements, progress bar and 'Podcast' button get rendered in multiple layers on top of each other. The vertical theme uses more space (height) and therefore provides additional elements like title and teaser, volume controls and a button to close the player.
data-canonical
The data-canonical attribute is the key to deliver the correct sound file for a corresponding article. In most of the cases you won't need to set it, as narando gets the article's URL automatically from the canonical link element. However, it can be necessary if...
- the article splits into multiple pages (
data-canonicalmust be the URL of the first article page) - the article displays multiple player elements (every player must have a unique URL for
data-canonical; anchor tags are allowed) - there is no sound file yet and you want to test the implementation (please use
https://www.narando.com/demo-medley) - the article's URL will change over time and you already know it (e.g. "top of the month xyz" articles)
data-floating
If set, this attribute can either be true or mobile. For the value true the player will always display on the lower edge of the screen and thus not disappear when scrolling. For mobile the player will also display on the bottom of the screen but only for small screens. If the attribute is not set at all, the player will always display inline.
data-hide-element
The data-hide-element attribute can be an id of a certain html element, which you want to be hidden, in the case that there is no sound file for the currently displayed article. This can be quite useful e.g. if you automatically embed the player as well as a dedicated description regarding the audio content. For articles without audio the player and the additional html element will then not be displayed.
data-narando-initial-view
The narando-initial-view attribute handles which view is being displayed when the player loads. Please select one of the following options:
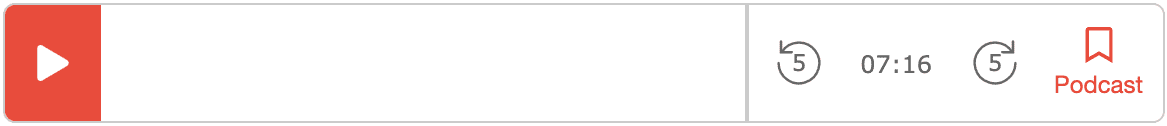
- The
playerview displays the actual audio player with play button, progress bar and control elements.
- The
buttonview contains the "Play now" button as well as the duration of the audio file and if set the narrator image. Not until the play button is clicked the player (as in player view) is being displayed.
- The
selectionview extends the button view by adding a "Get podcast" button which -upon click - opens a new tab with the podcast landing-page (see below). If you do not select any view, this is the default.
Localization
Each article that has been published with narando has meta data like the title, the author, or the publishing date. This meta data also contains the article's language. Based on that, the player displays itself either in English or German. If the articles language is neither English nor German, the player uses English as the fallback language. The language affects the button texts like "Get podcast" or "Listen now".
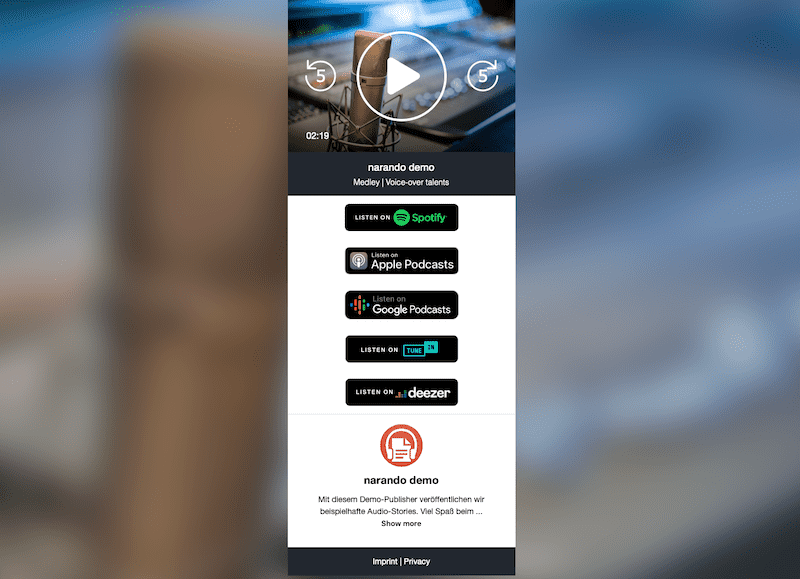
Landing-page
The landing-page gives all relevant information which would not fit into the player-widget. Here the user can find the links to your podcast channels and information about you (the publisher) as well as the narrator.
The landing-page is accessible either via the "Get podcast" button in the selection view or via the button at the right end of the player view.
Styling
The landing-page's overall look and color scheme is set and not configurable. The integrated player will use the following parameters as set in the player-widget.
| name | default | type | comment |
|---|---|---|---|
data-fg-color |
e74c3c |
hex color code | no # |
data-bg-color |
ffffff |
hex color code | no # |
data-txt-color |
000000 |
hex color code | no # |
data-fr-color |
cbcbcb |
hex color code | no # |